Hey there! Ever wondered why some websites load in a flash while others seem to take forever? Well, it all boils down to website performance. In today’s fast-paced digital world, optimizing your website for performance isn’t just a nice-to-have; it’s a must. So, let’s dive into how you can make your website as speedy as a cheetah on caffeine!

First things first, what exactly is website performance? Simply put, it’s how quickly and efficiently your website loads and runs. This includes everything from the time it takes for your homepage to appear to how smoothly users can navigate through your site. Think of it as the engine of a car; the better it runs, the smoother the ride.

Why should you care about website performance? For starters, a fast-loading website keeps your visitors happy. No one likes waiting around for a page to load, right? Plus, search engines like Google reward faster websites with better rankings. So, optimizing your website can actually boost your SEO and bring in more traffic. It’s a win-win!

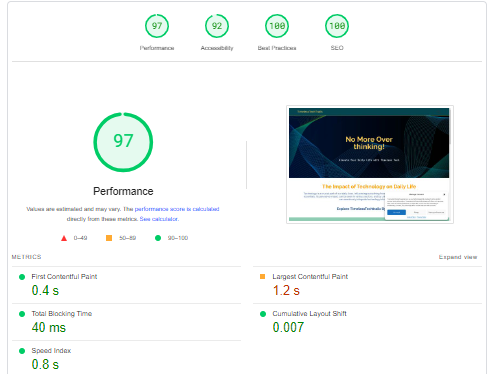
Before you can improve, you need to know where you stand. There are plenty of tools out there to help you analyze your website’s performance. Google PageSpeed Insights, GTmetrix, and Pingdom are some popular options. These tools will give you a detailed report on what’s slowing your site down and offer suggestions for improvement.
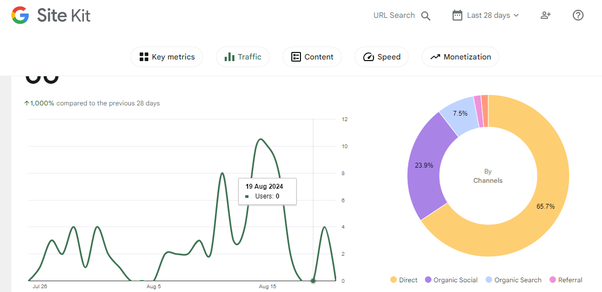
Plugin for analyzing Performance in WordPress : Google Site Kit

Images are often the biggest culprits when it comes to slow-loading websites. But don’t worry, you don’t have to sacrifice quality for speed. Tools like TinyPNG , ImageOptim, Optimizilla can help you compress your images without losing clarity. Also, consider using modern formats like WebP, which offer better compression rates than traditional formats like JPEG and PNG.

Another way to speed up your site is by minifying your CSS, JavaScript, and HTML files. Minification removes unnecessary characters like spaces and comments from your code, making the files smaller and faster to load. Tools like UglifyJS and CSSNano can automate this process for you or you can use plugins (LiteSpeedCache) for your CMS like WordPress
Plugin for minifying in WordPress: LiteSpeedCache.
Browser caching is like giving your visitors a shortcut. When someone visits your site, certain elements are stored in their browser’s cache. The next time they visit, these elements load much faster. You can set up browser caching by adding some code to your .htaccess file or using a plugin if you’re on a platform like WordPress.
Plugin for Leveraging cache in WordPress: LiteSpeedCache.

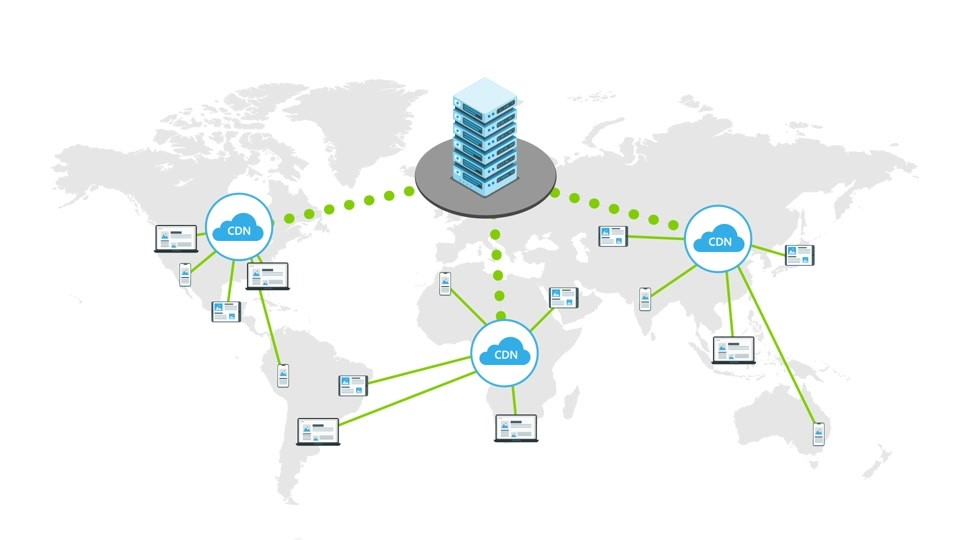
A Content Delivery Network (CDN) can work wonders for your website’s performance. CDNs store copies of your site on servers around the world, so users can load your site from a server that’s geographically closer to them. This reduces latency and speeds up load times. Popular CDNs include Cloudflare, Akamai, QUIC.cloud and Amazon CloudFront.
Plugin for CDN Setup in WordPress: LiteSpeedCache.

Your server’s response time is another critical factor. A slow server can bottleneck your entire site. To improve this, consider upgrading your hosting plan, optimizing your database, and reducing the number of HTTP requests your site makes. Every millisecond counts!
Best Hosting Platform : Hostinger
Last but not least, let’s talk about compression. By compressing your files, you can significantly reduce their size, making them faster to download. Gzip and Brotli are two popular compression methods. You can enable these through your server settings or by using a plugin if you’re on a CMS like WordPress.
Plugin for compression in WordPress: LiteSpeedCache, Converter for media.
And there you have it! Optimizing your website for performance might seem like a daunting task, but it’s totally doable with the right approach. From compressing images to leveraging CDNs, every little tweak can make a big difference. So, roll up your sleeves and get to work. Your visitors (and search engines) will thank you!